IPlot framework 2D e 3D
O "iplot" é um framework para desenho de funções e objetos em 3D e 2D. Com o iplot é possível configurar o modo que uma função ou conjunto de dados são plotados em um plano cartesiano que pode ser: bidimensional ou tridimensional. É possível colocar ou retirar a regua dos eixos, os rótulos dos eixos, a grade, etc. É possível também, adicionar legendas para cada função plotada e configurar uma mensagem de título, bem como, também, os rotulos dos eixos que, por padrão, são: "Eixo X", "Eixo Y" e "Eixo Z". Abaixo o download do framework que, além de poder ser integrado a outros projetos, é também executável. Isto é, tem uma classe principal. Na verdade, várias classes principais porque são vários exemplos, mas, um dos exemplos é o principal e ele é executado com a execução o arquivo jar do framework.
Downloads
Download do iplot.jar: iplot-1.5.jarA versão 1.5 trouxe melhoramentos na parte multithread para animações em 2D e 3D.
O jar que corresponde ao framework, é também executável. Ou seja, você pode executar o método principal com dois cliques ou através do comando: "java -jar iplot-1.5.jar", caso tenha instalado e configurado o JRE, também conhecido como "O Java".
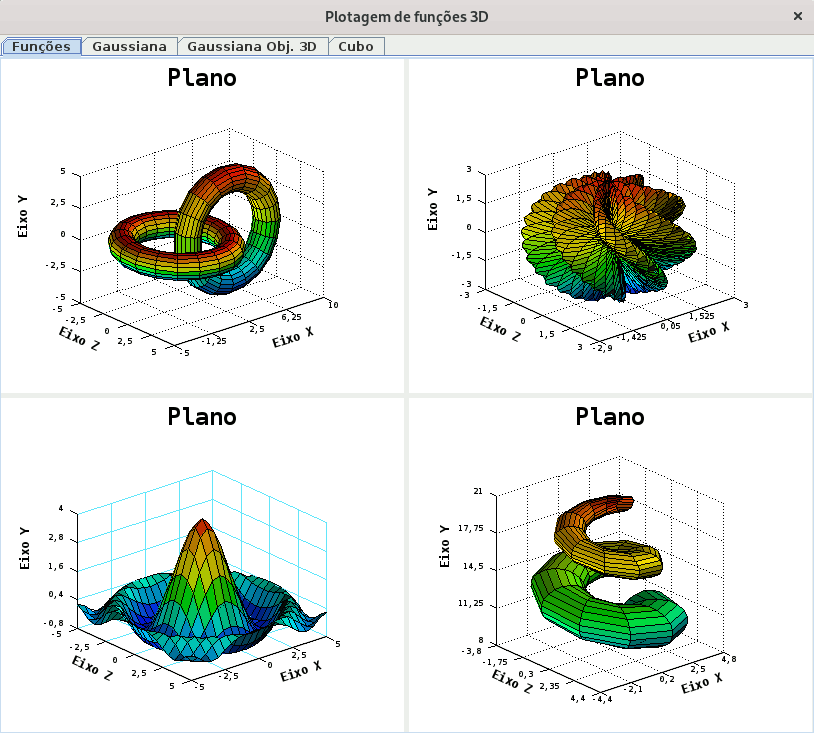
Veja abaixo uma imagem do exemplo funcionando (Pode utilizar o mouse para rotacionar os gráficos):

Outros Exemplos


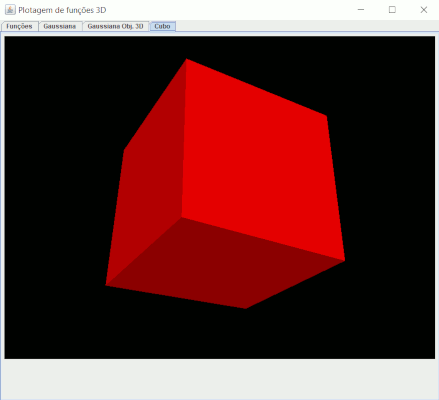
O iplot também permite o desenho de formas geométricas em 3D. Abaixo, um exemplo de aplicação da gaussiana para geração de uma forma geométrica e o desenho de um cubo em 3D. Preste atenção a cor das faces das formas geométricas. As cores são calculadas conforme a incidência de luz que varia de acordo com o ângulo entre um vetor que representa o raio de luz emitido por uma fonte de luz que atinge a face e um vetor normal que é perpendicular a o plano ao qual pertence a face da figura geométrica.


Exemplos de código
O exemplo de código abaixo exibe uma função seno, e uma função cosseno, além de exibir também alguns pontos gerados aleatoriamente:
package italo.iplot.exemplos.plot2d.outros;
import italo.iplot.gui.plot.Plot2DGUI;
import italo.iplot.plot2d.g2d.GrafoObjeto2D;
import italo.iplot.plot2d.planocartesiano.PlanoCartesianoPlot2D;
import italo.iplot.plot2d.planocartesiano.PlanoCartesianoPlot2DDriver;
import italo.iplot.plot2d.planocartesiano.g2d.PCDadosFuncObjeto2D;
import italo.iplot.plot2d.planocartesiano.g2d.PCFuncObjeto2D;
import java.awt.Color;
import javax.swing.JFrame;
public class Ex3 {
public static void main(String[] args) {
PlanoCartesianoPlot2D plot2D = new PlanoCartesianoPlot2D();
PlanoCartesianoPlot2DDriver drv = ( plot2d, pc ) -> {
double x1 = -Math.PI;
double x2 = Math.PI;
double inc = 0.05;
int nverts = (int)( Math.abs( x2-x1 ) / inc );
double[] vx = new double[ nverts ];
double[] vy = new double[ nverts ];
double x = x1;
for( int i = 0; i < nverts; i++ ) {
vx[ i ] = x;
vy[ i ] = Math.sin( x );
x += inc;
}
nverts = 50;
double[][] pontos = new double[ nverts ][2];
for( int i = 0; i < pontos.length; i++ ) {
pontos[i][0] = -2*Math.PI + ( 4 * Math.PI * Math.random() );
pontos[i][1] = -4 + ( 8 * Math.random() );
}
PCDadosFuncObjeto2D dadosFuncObjeto2d = new PCDadosFuncObjeto2D( vx, vy );
dadosFuncObjeto2d.setLegenda( "dados" );
dadosFuncObjeto2d.setArestasCor( Color.BLUE );
GrafoObjeto2D pontosObj2d = new GrafoObjeto2D( pontos );
pontosObj2d.setPintarVertices( true );
pontosObj2d.setPintarArestas( false );
pontosObj2d.setLegenda( "pontos" );
pontosObj2d.setVerticesCor( Color.ORANGE );
PCFuncObjeto2D cosFuncObj2D = new PCFuncObjeto2D();
cosFuncObj2D.setXIntervaloCompleto( true );
cosFuncObj2D.setArestasCor( Color.RED );
cosFuncObj2D.setLegenda( "cos(x)" );
cosFuncObj2D.setFunc2D( (px) -> {
return Math.cos( px );
} );
pc.getPlotObj2DManager().setXYNumRotulos( 9 );
pc.addComponenteObj2D( cosFuncObj2D );
pc.addComponenteObj2D( dadosFuncObjeto2d );
pc.addComponenteObj2D( pontosObj2d );
};
Plot2DGUI plotGUI = plot2D.novaPlot2DGUI();
JFrame janela = new JFrame();
janela.setTitle( "Desenho de Funções" );
janela.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
janela.setContentPane( plotGUI );
janela.setSize( 500, 500 );
janela.setLocationRelativeTo( janela );
janela.setVisible( true );
int w = plot2D.getDesenhoComponent().getWidth();
int h = plot2D.getDesenhoComponent().getHeight();
plot2D.setGrafico( plot2D.novoAlocaImagemGrafico() );
plot2D.constroi( drv, w, h );
}
}
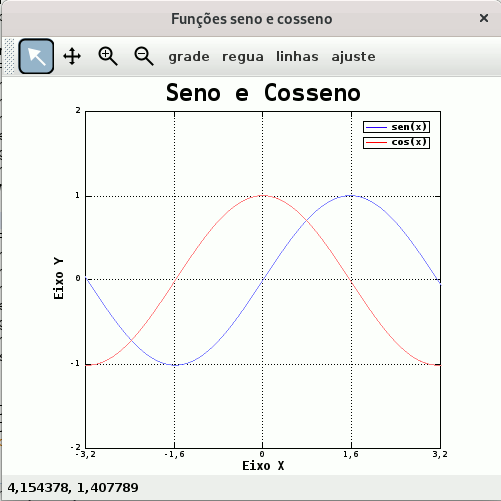
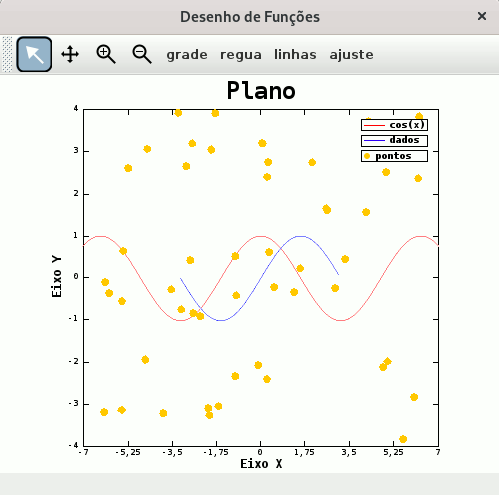
Veja abaixo o resultado deste exemplo:

Se você executar o exemplo acima, poderá utilizar as ferramentas de mover, zoom (+) e zoom (-). E assim, poderá ver o modo que as reguas são recalculadas com o uso dessas ferramentas.
Veja agora um exemplo em 3D de plotagem da função seno em conjunto com a função distância euclidiana:
package italo.iplot.exemplos.plot3d.outros;
import italo.iplot.gui.plot.PlotGUI;
import italo.iplot.plot3d.planocartesiano.PlanoCartesianoPlot3D;
import italo.iplot.plot3d.planocartesiano.PlanoCartesianoPlot3DDriver;
import italo.iplot.plot3d.planocartesiano.g3d.PCFuncObjeto3D;
import javax.swing.JComponent;
import javax.swing.JFrame;
public class P3DGUIEx {
public static void main( String[] args ) {
PCFuncObjeto3D funcObj3d = new PCFuncObjeto3D();
PlanoCartesianoPlot3D plot3D = new PlanoCartesianoPlot3D();
PlanoCartesianoPlot3DDriver drv = (plano) -> {
plano.setAltura2D( 2.0d );
plano.setTitulo( "Função seno(d(x,z))" );
funcObj3d.setIntervalos( -Math.PI, Math.PI, -Math.PI, Math.PI );
funcObj3d.setFunc3D( (x,z) -> {
double d = Math.sqrt( x*x + z*z );
return Math.sin( d );
} );
plano.addComponenteObj3D( funcObj3d );
};
PlotGUI pgui = plot3D.novoPlotGUI();
JFrame janela = new JFrame();
janela.setTitle( "Desenho da função seno(d(x,z))" );
janela.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
janela.setContentPane( pgui );
janela.setSize( 500, 500 );
janela.setLocationRelativeTo( janela );
janela.setVisible( true );
JComponent c = plot3D.getDesenhoComponent();
plot3D.constroi( drv, c.getWidth(), c.getHeight() );
}
}
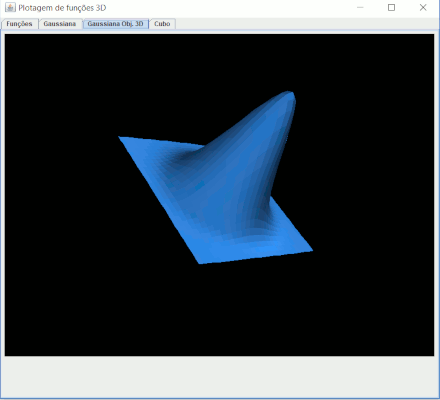
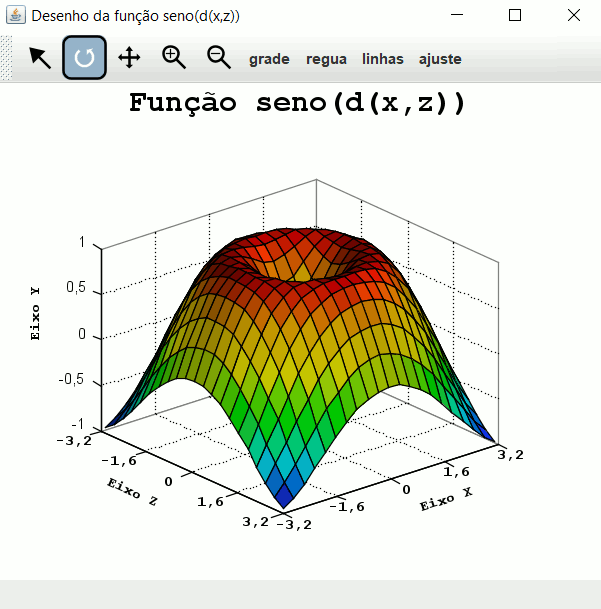
Veja abaixo o resultado deste exemplo:

Se você executar o exemplo acima, poderá utilizar as ferramentas rotacionar, mover, zoom (+) e zoom (-). E assim, poderá ver o modo que as reguas são recalculadas com o uso dessas ferramentas. Outra característica interessante é o corte da forma (função ou plotagem de dados) para que seja mostrada apenas a parte da função que é limitada pelos valores minimo e máximo dos eixos.
Casos de sucesso
O aplicativo SOM
O aplicativo SOM é uma implementação dos Mapas Auto-Organizáveis de Kohonen. A parte gráfica foi feita utilizando-se o iplot.
Link do projeto: Página do projeto SOM!
A linguagem e interpretador ExpLab
Trata-se de uma linguagem de programação e interpretador com IDE produzidos em Java que teve a parte de plotagem de dados e funções em 2D e 3D implementadas utilizando-se o iplot.
Link do projeto: Página do projeto ExpLab!
O aplicativo SOM é uma implementação dos Mapas Auto-Organizáveis de Kohonen. A parte gráfica foi feita utilizando-se o iplot.
Link do projeto: Página do projeto!
Considerações finais...
Pessoal! Pretendo escrever uma documentação de uso mais detalhada. Esta página foi criada apenas no intuito de apresentar o framework com algumas de suas funcionalidades. Caso alguém se interesse pelo projeto, entre em contato comigo solicitando a documentação que eu produzo ela.
Até a próxima
