Desenho da bandeira do Brasil
Oi! Para dar continuidade ao ensino de computação gráfica em Java, pensei em ensinar como desenhar a bandeira do Brasil sem a faixa onde está escrito Ordem e Progresso.
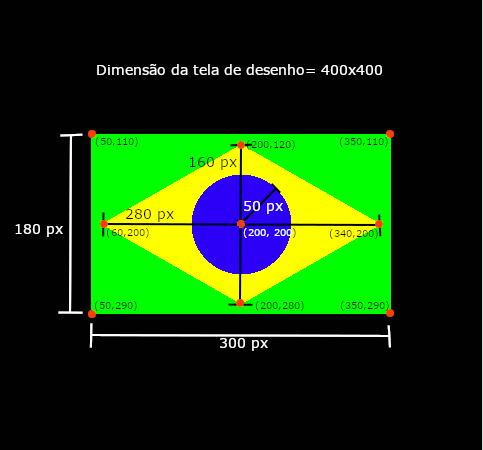
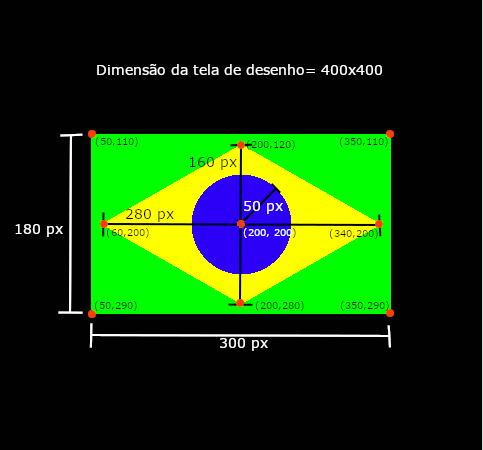
Bom, para começar, vamos estudar a geometria da bandeira do Brasil. Basicamente, a bandeira do brasil é composta por três figuras geométricas: um retangulo verde, um losango amarelo e um circulo azul. Também é importante pensar nas proporções destas figuras. Por exemplo: Se a tela de desenho tem 400x400 pixels de dimensão, qual a largura e altura da bandeira (retangulo maior)? Qual a largura e altura do losango? Qual o raio do circulo? Quais as coordenadas de cada figura? Uma das formas de calcular as dimensões e coordenadas das figuras que compoem a bandeira é calcular com base nas dimensões da tela. Assim, se o tamanho da tela mudar, fica fácil ajustar as coordenadas e dimensões da bandeira de modo proporcional as dimensões da tela de desenho. Outra forma de calcular as dimensões e coordenadas é calcular os valores das dimensões das figuras manualmente. Por exemplo, veja a figura abaixo:

Na figura acima, os valores das dimensões das figuras são calculados manualmente. No entanto, se a tela de desenho mudar de tamanho, a bandeira não cresce de modo proporcional ao aumento do tamanho da tela. Perceba que, na figura acima, a tela tem 400x400 pixels de dimensão, o retangulo da bandeira tem 300x180, o losango tem 280x160 e o circulo tem raio 50px. Ok. Para desenhar as figuras acima basta utilizar as funções fornecidas pela linguagem Java para o desenho de formas geométricas básicas. Todavia, queremos também desenhar a bandeira centralizada na tela e, para isso, são necessários, também, os calculos das coordenadas das posições na tela onde cada figura geométrica tem início.
Para começar os cálculos, vamos calcular as coordenadas do centro da tela. Ou seja, se a tela tem 400x400 pixels de dimensão, podemos fazer:
centroX = 400 / 2;
centroY = 400 / 2;
No entanto, é melhor calcular as coordenadas em função das dimensões para que os cálculos funcionem para qualquer dimensão de tela. Veja abaixo:
centroX = larguraTela / 2;
centroY = alturaTela / 2;
Para dimensão de tela de 400x400, as coordenadas do centro são (200,200).
Após o calculo do centro, podemos calcular as coordenadas do retângulo da bandeira em função do centro da tela e das dimensões do retangulo. Por exemplo:
retX = centroX + ( larguraRet / 2 );
retY = centroY + ( alturaRet / 2 );
Para o nosso exemplo, as coordenadas do retangulo são (50,110)
Para o calculo do losango, devemos determinar as coordenadas do losango como polígono. Por exemplo: Veja novamente a figura abaixo:
Observe que o losango tem dimensões 280x160. E, dados esses valores, podemos calcular as quatro coordenadas do losango como segue:
losangoX1 = centroX - ( losangoLargura / 2 );
losangoY1 = centroY;
losangoX2 = centroX;
losangoY2 = centroY - ( losangoAltura / 2 );
losangoX3 = centroX + ( losangoLargura / 2 );
losangoY3 = centroY;
losangoX4 = centroX
losangoY4 = centroY + ( losangoAltura / 2 );
Claro, utilizando uma linguagem de programação armazenamos as coordenadas em um array para, então, o losango ser desenhado como um polígono.
E, finalmente, podemos desenhar o circulo, que é talvez mais simples que o desenho das outras formas geométricas. Bom, em Java, podemos utilizar a função fillArc para desenhar o circulo como arco. Por exemplo, precisamos das coordenadas do canto do circulo e diametro do circulo para largura e altura do arco. Então, vamos calcular as coordenadas em função do raio:
circuloX = centroX - circuloRaio;
circuloY = centroY - circuloRaio;
circuloLargura = 2 * circuloRaio;
circuloAltura = 2 * circuloRaio;
Agora sim, vamos a implementação em Java! Veja o código abaixo:
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class BandeiraDoBrasil extends JPanel {
private int larguraBandeira = 300;
private int alturaBandeira = 180;
private int larguraLosango = 280;
private int alturaLosango = 160;
private int raioCirculo = 50;
public BandeiraDoBrasil() {
super.setPreferredSize( new Dimension( 400, 400 ) );
super.setBackground( Color.BLACK );
}
public void paint(Graphics g ) {
super.paint(g);
int larguraTela = super.getWidth();
int alturaTela = super.getHeight();
int centroX = larguraTela / 2;
int centroY = alturaTela / 2;
int bandeiraX = centroX - ( larguraBandeira / 2 );
int bandeiraY = centroY - ( alturaBandeira / 2 );
g.setColor( Color.GREEN );
g.fillRect( bandeiraX, bandeiraY, larguraBandeira, alturaBandeira );
int[] losangoXs = new int[ 4 ];
losangoXs[0] = centroX - ( larguraLosango / 2 );
losangoXs[1] = centroX;
losangoXs[2] = centroX + ( larguraLosango / 2 );
losangoXs[3] = centroX;
int[] losangoYs = new int[ 4 ];
losangoYs[0] = centroY;
losangoYs[1] = centroY - ( alturaLosango / 2 );
losangoYs[2] = centroY;
losangoYs[3] = centroY + ( alturaLosango / 2 );
g.setColor( Color.YELLOW );
g.fillPolygon( losangoXs, losangoYs, 4 );
int circuloX = centroX - raioCirculo;
int circuloY = centroY - raioCirculo;
int larguraCirculo = 2 * raioCirculo;
int alturaCirculo = 2 * raioCirculo;
g.setColor( Color.BLUE );
g.fillArc( circuloX, circuloY, larguraCirculo , alturaCirculo, 0, 360 );
}
public static void main(String[] args) {
BandeiraDoBrasil painel = new BandeiraDoBrasil();
JFrame f = new JFrame();
f.setContentPane( painel );
f.setTitle( "Bandeira do Brasil" );
f.setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
f.setSize( 500, 500 );
f.setLocationRelativeTo( f );
f.setVisible( true );
}
}
Perceba as variáveis definidas com private que armazenam as dimensões das figuras da bandeira e o raio do circulo.
No método paint, são calculadas as coordenadas e dimensões conforme já explicado. Perceba que para desenhar o retangulo foi utilizado o método fillRect. Não esquecendo de considerar a cor de desenho que foi definida como GREEN (verde). Logo após, os dados das coordenadas do losango, são colocados em dois arrays. O primeiro contém os valores de x para cada coordenada e o segundo array contém os valores y para cada coordenada do losango. A cor foi redefinida para YELLOW (amarelo) com a chamada do método setColor. Em seguida, o método fillArc foi utilizado para desenhar o circulo.
Se tudo deu certo, o programa produzirá o seguinte resultado: